Hexo+GitHub 搭建个人免费博客
发表于
浏览量2449
评论数0
Hexo+GitHub 搭建个人免费博客
前言:Hexo 是一种纯静态的博客,我们必须要在本地完成文章的编辑再部署到 GitHub 上,依赖于本地环境。本文是个人Windows搭建流程,比较详细了,照着流程来都能行,我已经搭建好的网站:
kasuie.ml.

目录;
- Hexo简介
- 本地环境准备
- Github配置
- 安装Hexo
- 配置Hexo
- 主题美化
- 部署Hexo
- 自定义域名
- 开始使用
Hexo简介;
官网:
hexo.io Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。然后使用 Github Pages 可以将 HTML 页面显示。完全免费,静态站点,轻量快速,但不足是发文不便,依赖于本地环境,并且GitHub 在国内访问速度不稳定。
本地环境准备;
Github配置;
首先要有一个Github账号,没有请先注册一个,官网注册:
Github ,用户名用英文,使用邮箱注册并完成邮箱验证。 注册好后登录Github,点击右上角头像找到并点击进入Setting页面,选择左边栏的 SSH and GPG keys,点击 New SSH key,Title 随便取个名字,而Key中的内容要到本地获取,这个时候在自己电脑,右键 -> Git Bash Here,然后依次设置用户名和邮箱:
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"
然后创建SHH秘钥;
输入
ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。 进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容,复制好的内容即是我们要的Key,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。
本地连接Github;
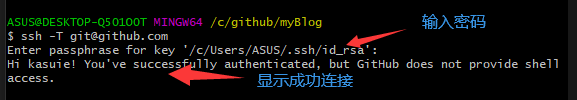
这些都设置好了,可以开始本地连接Github,打开 Git Bash,输入ssh -T git@github.com出现 “Are you sure……”,输入 yes 回车确认,过程中会让你输入你刚刚设置Github的密码,输入你的密码即可,显示 “Hi xxx! You've successfully……” 即连接成功。
创建 Github 仓库;
点击右上角头像左侧的加号找到点击进入New repository Repository name 中输入
用户名.github.io,这里的用户名必须是你的Github的用户名,比如我的用户名是kasuie,那么这里就该填kasuie.github.io,Description可填可不填,自己随意,然后选择仓库为public,勾选Add a README file,其他不用勾,最后点击Create repository创建。 创建后默认自动启用 HTTPS,博客地址为:用户名.github.io,可自己看一下自己的是否可以访问,没有问题就开始下一步了。
安装Hexo;
新建一个文件夹用来存放 Hexo 的程序文件,如 myBlog。打开该文件夹,右键 -> Git Bash Here。 使用Git一键安装,输入
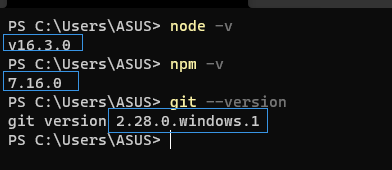
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly,进行安装。 输入npm install -g hexo-cli,使用 npm 一键安装 Hexo 博客程序,此方法只支持 Hexo 5.0.0 以上版本。 注:安装时间会有点久,界面也没任何反应,耐心等待。使用 npm 安装程序等待很久也没反应,或者下载速度很慢,可以更换 npm 源为国内 npm 淘宝镜像。临时更换方法:在 npm 安装命令后面加上:--registry https://registry.npm.taobao.org。安装完后输入hexo -v验证是否安装成功。
Hexo 初始化和本地预览;
在刚刚的命令窗口,也就是自己博客文件夹内,输入
hexo init对我们博客进行初始化,输入npm install安装相关依赖。
注: 文件夹myBlog目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题文件
- _config.yml: 博客的配置文件
在命令行输入,
hexo g,编译生成静态网页,输入hexo s,启动服务预览,默认是4000端口,访问 http://localhost:4000 ,就出现 Hexo 默认页面。指定端口输入hexo s -p "端口号",如指定8000端口hexo s -p 8000。按住 Ctrl+C 则关闭服务。
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save
歇一会;
到这里安装已经完成,直接推送到Github,访问:
用户名.github.io,就能看到刚刚在本地预览时看到的页面,但是只是hexo默认的页面,没有自己配置,所以接下来就开始对博客进行配置及主题美化,打造属于自己的博客。

配置Hexo;
配置的话肯定要修改配置文件,所以就要修改
_config.yml文件,但是为了避免以后主题升级,自己配置的文件被修改而带来的不便,所以我们把主题文件夹中的_config.yml复制一份到 Hexo 根目录里即 myBlog 文件夹根目录,同时重新命名为_config.butterfly.yml,我们在这里进行我们的配置。Hexo会自动合并配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
基本配置
注: 只列出一些自己的配置,供做参考,更多配置请看这篇文章:
Butterfly 安装文档(三) 主题配置-1 在
_config.butterfly.yml中添加如下,可对导航栏进行修改,可自行按照格式自行添加和修改。
menu:
首页: / || fas fa-home
时间轴: /archives/ || fas fa-archive
标签: /tags/ || fas fa-tags
分类: /categories/ || fas fa-folder-open
图片: /images/ || fas fa-images
友链: /link/ || fas fa-link
关于: /about/ || fas fa-heart
在
_config.butterfly.yml中修改如下,可对主页打字进行自定义。
subtitle:
enable: true
# 打字效果
effect: true
# 循环或者只打字一次
loop: false
# source调用第三方服务
# source: false 关闭调用
# source: 1 调用搏天api的随机语录(简体)
# source: 2 调用一言网的一句话(简体)
# source: 3 调用一句网(简体)
# source: 4 调用今日诗词(简体
# subtitle 会先显示 source , 再显示 sub 的内容
source: false
# 如果有英文逗号' , ',请使用转义字元 ,
# 如果有英文双引号' " ',请使用转义字元 "
# 开头不允许转义字元,如需要,请把整个句子用双引号包住
# 例如 ”"Never put off till tomorrow what you can do today""
# 如果关闭打字效果,subtitle只会显示sub的第一行文字
sub:
- 我在贩卖日落,你像神明一样慷慨地将光洒向我,从此人间被点亮
- 后来才发现那是我眼睛里的光,可那又如何
- 我爱慕的是你,而非你发着光的模样
- 阿巴阿巴
在
_config.butterfly.yml中修改如下,可对侧边栏进行自定义。enable为true显示,为false不显示。其中card_announcement可设置博客公告。
aside:
enable: true
hide: false
button: true
mobile: true # 手机页面( 显示宽度 < 768px )是否显示aside内容
position: right # left or right
card_author:
enable: true
description:
card_announcement:
enable: true
content: 这里kasuie,请多指教。
card_recent_post:
enable: true
limit: 5 # if set 0 will show all
sort: date # date or updated
card_categories:
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
card_tags:
enable: true
limit: 40 # if set 0 will show all
color: false
card_archives:
enable: true
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
card_webinfo:
enable: true
post_count: true
last_push_date: true
在
_config.butterfly.yml中修改如下,可对修改社交信息,书写格式图标名:url || 描述性文字
social:
fab fa-github: https://github.com/kasuie || Github
fas fa-envelope: mailto:kasuie@qq.com || Email
在
_config.butterfly.yml中修改如下,可设置自己的头像。
avatar:
img: /img/avatar.jpg
effect: false # 头像会一直转圈
在
_config.butterfly.yml中修改如下,可设置网站开始运行时间。
runtimeshow:
enable: true
publish_date: 6/4/2021 00:00:00
## 网页开通时间
# 格式: 月/日/年 时间
# 也可以写成 年/月/日 时间
其他设置
# 设置博客图标
favicon: /img/favicon.ico
# 设置简繁题切换
translate:
enable: true
# 默认按钮显示文字(网站是简体,应设置为'default: 繁')
default: 繁
#网站默认语言,1: 简体中文, 2: 繁体中文
defaultEncoding: 1
#延迟时间,若不在前, 要设定延迟翻译时间, 如100表示100ms,默认为0
translateDelay: 0
#当文字是简体时,按钮显示的文字
msgToTraditionalChinese: "繁"
#当文字是繁体时,按钮显示的文字
msgToSimplifiedChinese: "简"
评论配置;
首先在
_config.butterfly.yml中的基本设置
comments:
# Up to two comments system, the first will be shown as default
# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo
use:
- Valine
text: true # Display the comment name next to the button
# lazyload: The comment system will be load when comment element enters the browser's viewport.
# If you set it to true, the comment count will be invalid
lazyload: true
count: true # Display comment count in top_img
card_post_count: false # Display comment count in Home Page
其中
use有很多中选项,这里选用的是Valine,就要对Valine进行配置,配置如下,其中appId和appKey需要注册登录LeanCloud获取,具体操作流程请看这里:Valine ,
avatar是头像的设定,monsterid是默认的其中一个参数,如果要自定义头像可以去Gravatar 注册并上传头像,之后评论带上自己注册时的邮箱,以后评论时就能自动拉取上传的头像。
valine:
appId: # leancloud application app id
appKey: # leancloud application app key
pageSize: 10 # comment list page size
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
lang: en # i18n: zh-CN/zh-TW/en/ja
placeholder: 记得留下你的昵称和邮箱....可以快速收到回复 # valine comment input placeholder(like: Please leave your footprints )
guest_info: nick,mail,link #valine comment header info (nick/mail/link)
recordIP: false # Record reviewer IP
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
bg: /img/comment_bg.png # valine background
emojiCDN: # emoji CDN
enableQQ: false # enable the Nickname box to automatically get QQ Nickname and QQ Avatar
requiredFields: nick,mail # required fields (nick/mail)
visitor: false
option:
在线聊天;
首先在
_config.butterfly.yml中的基本设置
# Chat Button [recommend]
# It will create a button in the bottom right corner of website, and hide the origin button
chat_btn: true
# The origin chat button is displayed when scrolling up, and the button is hidden when scrolling down
# 设为true后,使用工具提供的按钮时,只有向上滚动才会显示聊天按钮,向下滚动时会隐藏按钮。
chat_hide_show: true
这里聊天也有很多选项,我这里配置的是chatra,2需要知道Public key,所以去
chatra 注册并在Preferences中找到
Public key,然后在_config.butterfly.yml中配置
# chatra
chatra:
enable: true
id: xxxxxxxx # 你的Public key
主题美化;
各个页面的背景图或者顶部图片
background: url(https://kasuie.top/static/img/bg07.jpg)
index_img: https://kasuie.top/static/img/bg07.jpg
# footer是否显示图片背景(与top_img一致)
footer_bg: true
default_top_img: https://i.loli.net/2020/12/01/Ko98GgmpiScRrdA.png
archive_img: https://i.loli.net/2021/01/09/h3EJPHvVXO6cjag.jpg
tag_img: https://i.loli.net/2020/12/04/lRAwu64TUOGg5kb.png
tag_per_img: https://i.loli.net/2020/11/20/7rIap3CbhznFsgW.png
category_img: https://i.loli.net/2020/11/28/Uspv52zZS4r7oQk.jpg
category_per_img: https://i.loli.net/2020/12/18/a2VKIJbEm5FwYDH.jpg
设置打字效果
# Typewriter Effect (打字效果)
# https://github.com/disjukr/activate-power-mode
activate_power_mode:
enable: true
colorful: true # open particle animation (冒光特效)
shake: true # open shake (抖动特效)
mobile: false
鼠标点击特效
fireworks:
enable: true
zIndex: 9999 # -1 or 9999
mobile: false
美化页面显示
# 美化页面显示
beautify:
enable: true
field: site # site/post
title-prefix-icon: '\f0c1'
title-prefix-icon-color: "#F47466"
页面加载动画
# 加载动画 Loading Animation
preloader: true
另外还支持引入自己的css样式
inject:
head:
- <link rel="stylesheet" href="/css/self.css">
以上供做参考,更多详细可选配置参见:
Butterfly 安装文档(四) 主题配置-2
部署Hexo
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。 首先输入
npm install hexo-deployer-git --save来安装 hexo-deployer-git。 然后修改_config.yml文件末尾的 Deployment 部分,修改成如下:
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git # 这里用户名填自己的,例如我的就是 git@github.com:kasuie/kasuie.github.io.git
branch: master
修改完成后,就可以一次执行一下命令开始部署了
hexo clean # 清除缓存文件等
hexo g # 生成页面
hexo d # 部署发布
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
自定义域名
域名准备
博客搭建完成使用的是 GitHub 的子域名(用户名.github.io),我们可以为 Hexo 博客绑定自己的域名替换 GitHub 域名。首先准备一个域名,域名我这里选用的是
Freenom 上申请的免费域名,大家在网上搜索相关教程就能注册,然后可以申请最高一年的免费域名,但是这个免费域名如果有人愿意花钱购买就会被收回。请自行斟酌。
DNS设置
登录DNSpod ,选择DNS解析,添加刚刚在
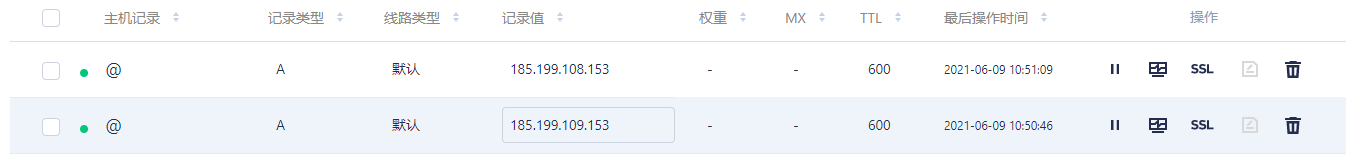
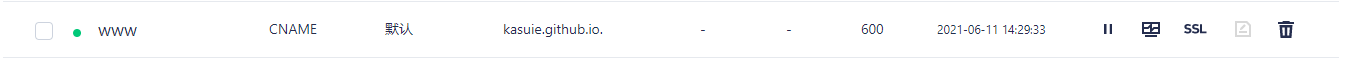
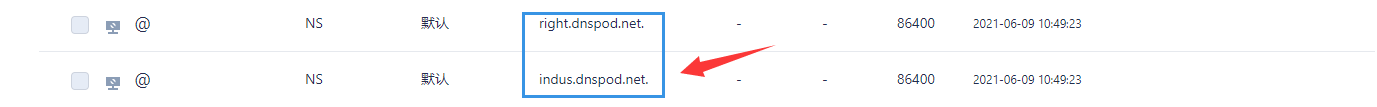
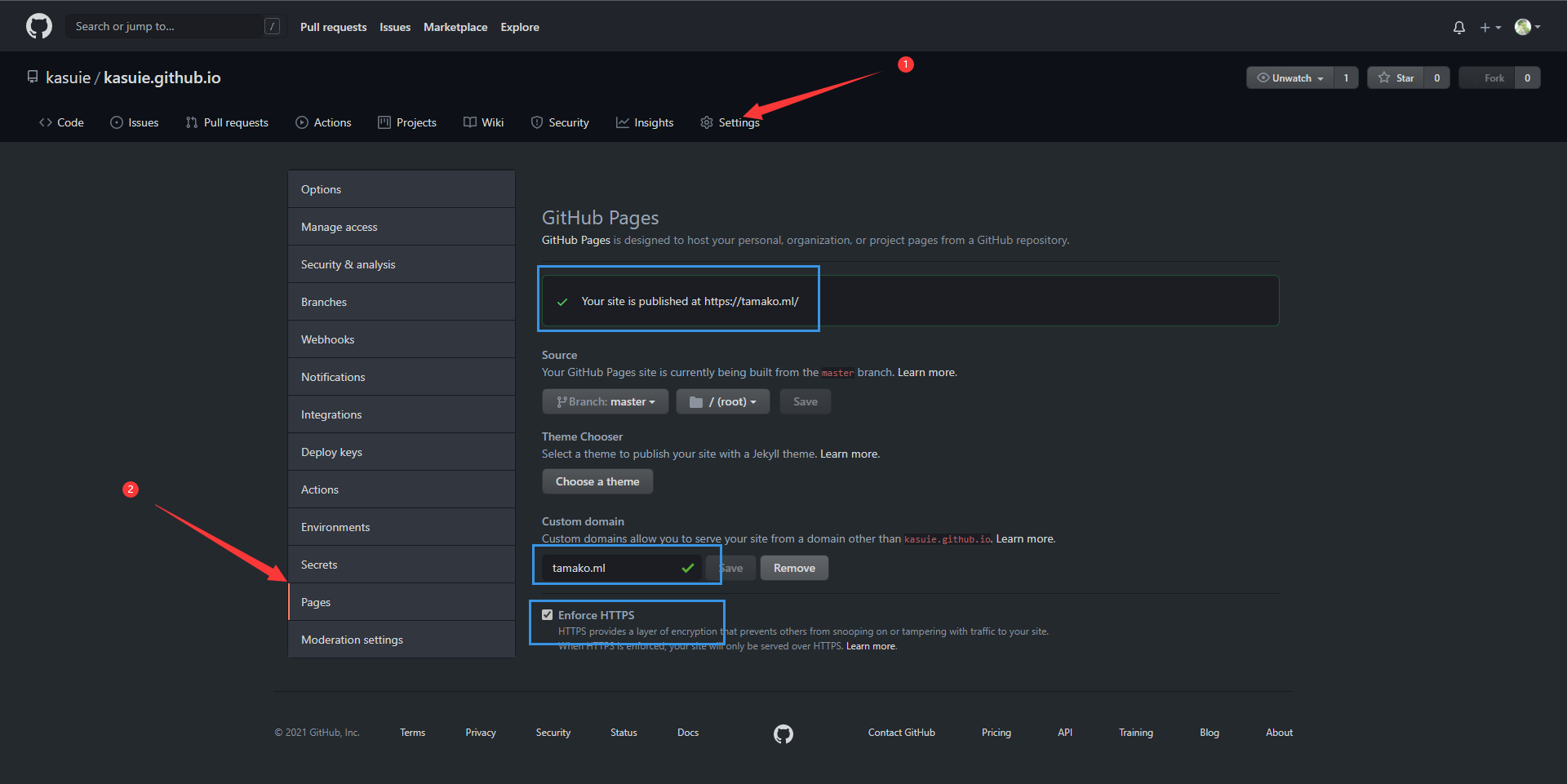
Freenom申请好的域名,然后为该域名添加记录: 首先添加A记录,指向Github的IP:添加CNAME记录,将www.tamako.ml指向kasuie.github.io,注意图中kasuie.github.io后还有一个点'.'还有两个默认系统初始记录,将两个记录值都复制下来,然后到Freenom在Freenom中找到自己已申请的域名,点击管理需要绑定的域名,找到Nameservers选择Use custom nameservers,将复制的两个记录值分别填入,然后点击Change Nameservers就好了,这样就可以不使用Freenom的默认DNS,而是授权给DNSpod来处理域名解析 最后到Github设置绑定刚刚添加解析的域名,刚绑定可能不会立即生效,请耐心等待一段时间,下方绑定好了可以免费开启HTTPS,这样访问绑定好的域名就到自己博客了
开始使用
至此,一个自己的博客就搭好了,以后每一次在项目中更改添加等都输入以下命令即可进行更新发布
hexo clean # 清除缓存文件等
hexo g # 生成页面
hexo d # 部署发布
发布文章
可以进入
myBlog\source\_posts目录中,右键打开 Git Bash Here,创建博文:
hexo new "My New Post Name"
然后
myBlog\source\_posts文件夹中会出现一个 My New Post Name.md 文件,就可以使用 Markdown 编辑器在该文件中撰写文章了。编写完成后使用命令发布就可以了 也可以不使用命令自己在myBlog\source\_posts文件夹中创建 .md 文件,只需在文件开头手动加入如下格式Front-matter即可,以下是Front-matter内容
---
title: Hello World # 标题
date: 2019/3/26 hh:mm:ss # 时间
categories: # 分类
- Diary
tags: # 标签
- PS3
- Games
---
当然不止博客发布,其他任何修改需要同步的都是如此进行发布的
最后;
写作环境: 学校
内心OS: 如果有任何解决不了的问题,请留言或私信我
时间: 2021-06-11 17:00:29
赞赏:
请我一杯咖啡