
加速你的 Next.js 应用:CDN 使用指南
发表于
浏览量4025
评论数1
加速你的 Next.js 应用:CDN 使用指南
可能你需要了解的:CDN的英文全称是Content Delivery Network,翻译过来就是内容分发网络。
为什么使用CDN
- 加速你的应用: 之所以能加速你的应用,是因为提供cdn服务的服务商可以将你网站的静态资源分发到很多地方的cdn加速节点,使得用户可以就近的获取到所访问网站服务器上的静态资源,以此解决互联网拥堵的问题,进而提高用户访问网站的速度,提高访问效率。
- 利于SEO: 搜索引擎算法中,用户体验是一个重要的考量因素之一,而网站的加载速度直接关系到用户体验,所以搜索引擎,尤其是Google,倾向于向用户推荐加载速度快、用户体验良好的网站,它们的排名也会相对靠前。
- 减少成本: 根据网站的流量和服务器的配置以及实际的业务,可能不一定会减少成本,但合理的利用cdn也有一定的保障网站数据的安全和稳定,降低被攻击的几率以及万一被攻击所造成的损失
用过的CDN
cdn服务商非常多,主流的云服务厂商基本都有,目前我是用的腾讯云,之前看到别人在说腾讯云每个月免费有10G的cdn流量,但是我找了半天都没有找到👀️ ,阿里云也看了一下,也没有,还有的是需要预充值,兜兜转转,用过的cdn只有:
jsDelivr :开源的公共 CDN服务,专注于提供 JavaScript、CSS、图像等前端资源的加速分发
cloudflare :国外一家提供 CDN服务、安全性解决方案和网络性能优化工具的全球性公司
又拍云:国内的云服务商,专注提供云存储、CDN服务、云计算等服务
如果你要在这其中选一种,总的来说:
- jsDelivr : 国内外速度相对来说都还不错,但是偶尔会抽风,而且操作步骤有点麻烦,每一次更新项目都还要进行一次打包,而且只适用传统的打包方式。
- cloudflare:免费版无法自选服务器,国外加速很好,但是国内速度是很不理想,额外的安全服务比较多,比较全面。
- 又拍云:免费版国内加速还蛮明显的,国外速度不太好,额外的安全服务也有不少,需要加logo和备案。
GitHub + jsDelivr
使用 jsDelivr 相对来说比较简单的,以下是一些基本步骤:
- 项目需要打包的打包,然后把打包后的将静态文件上传到 GitHub 仓库,由 GitHub托管,上传到仓库之后,你就可以通过
https://cdn.jsdelivr.net/gh/用户名/仓库名/文件路径进行访问查看,需要注意的是托管的仓库权限需要设置为public才行。 - 当然如果是打包生成的产物,一般静态资源每次都会不一样,所以一般要为每一次打包的静态资源打一个tag,相当于就是一个版本,可参考此处
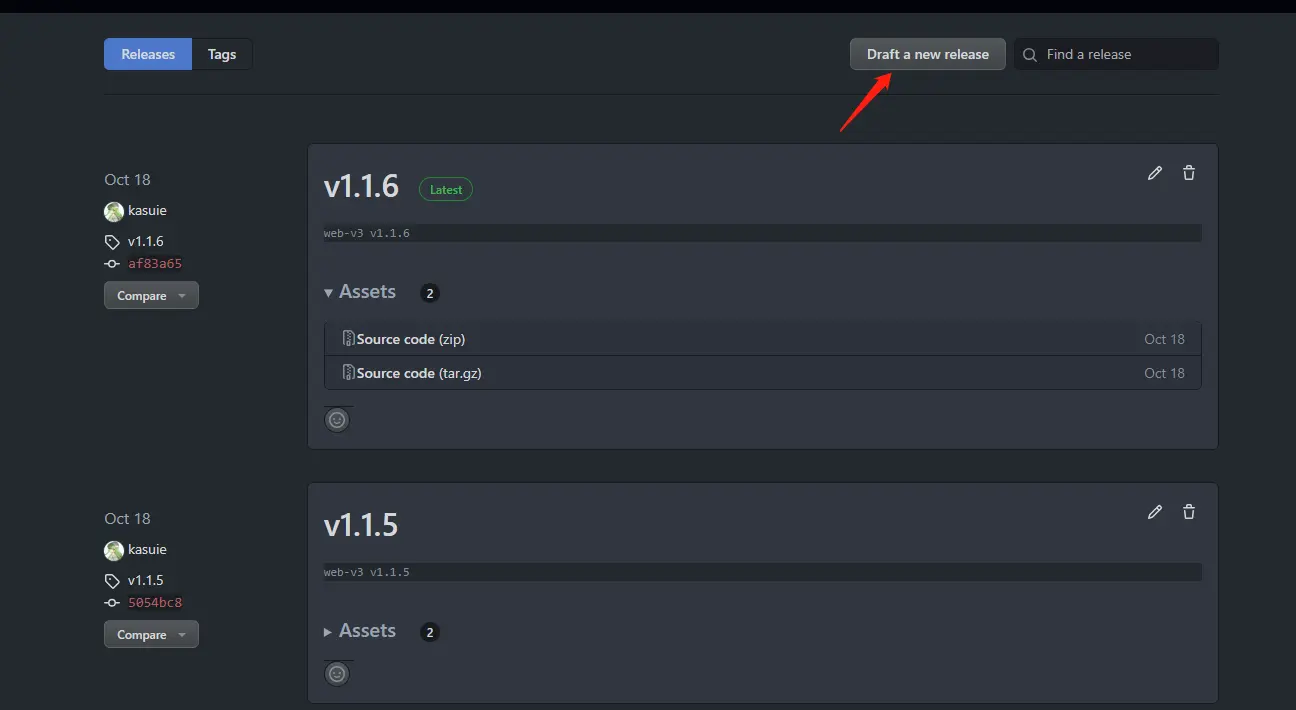
web-static,这是我最初存放静态资源的地方,在右侧找到
releases部分,点进去会出现这个页面:
这里如果有打过tag,这里会显示所有的版本,点击右上角的Draft a new release,进入新增的页面:
点击Choose a tag 输入一个tag的版本名称,在右侧可以看到一些关于命名tag的规范可以看看,下面的表单可以简略填一下版本信息,其他保持默认即可,最后点击下方的Publish release,完成后一个版本就诞生了。
和上面访问的地址相似,打了tag的版本,可以通过https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/文件路径 进行访问,在项目中根据情况替换引用即可。
Cloudflare CDN
相比jsDelivr,cloudflare 的免费版额外提供很多服务,但需要注意的是,cloudflare 采用的是一种全局反向代理的架构,将你的网站的所有流量通过其全球分布的节点进行处理,这样注定需要给予cloudflare更多的权限,即使用 cloudflare 的 CDN 服务需要将你的域名DNS 解析服务器指定为 cloudflare 的服务器,它通过代理你的网站流量,从而提供 CDN、安全性和性能优化等服务。
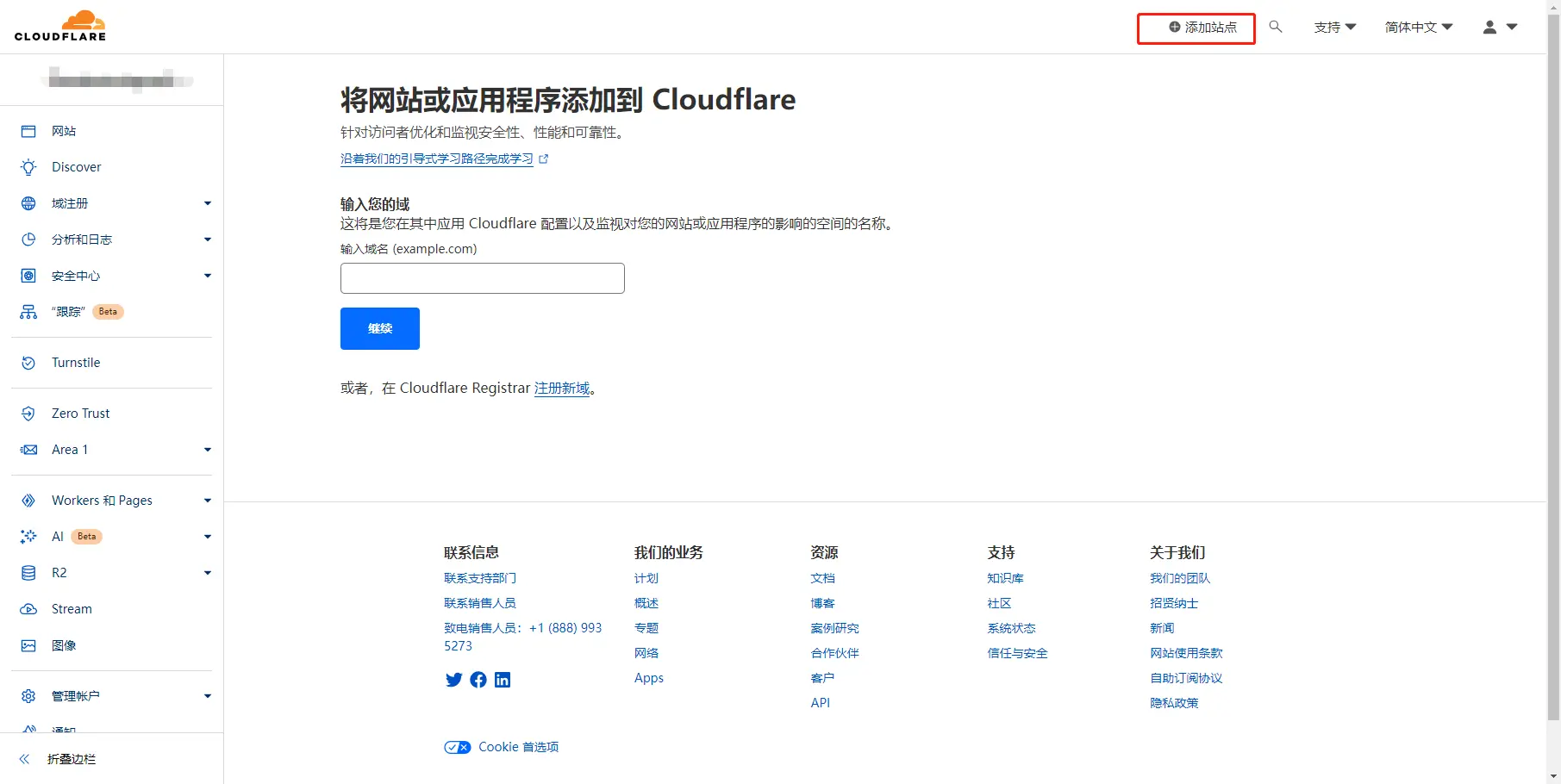
如果这些你并不介意,那么可以开始了,首先注册登录后,在首页点击右上角添加站点,输入你的域名, cloudflare 要求你的域名必须是主域名,不能是二级域名,输入后点击继续:
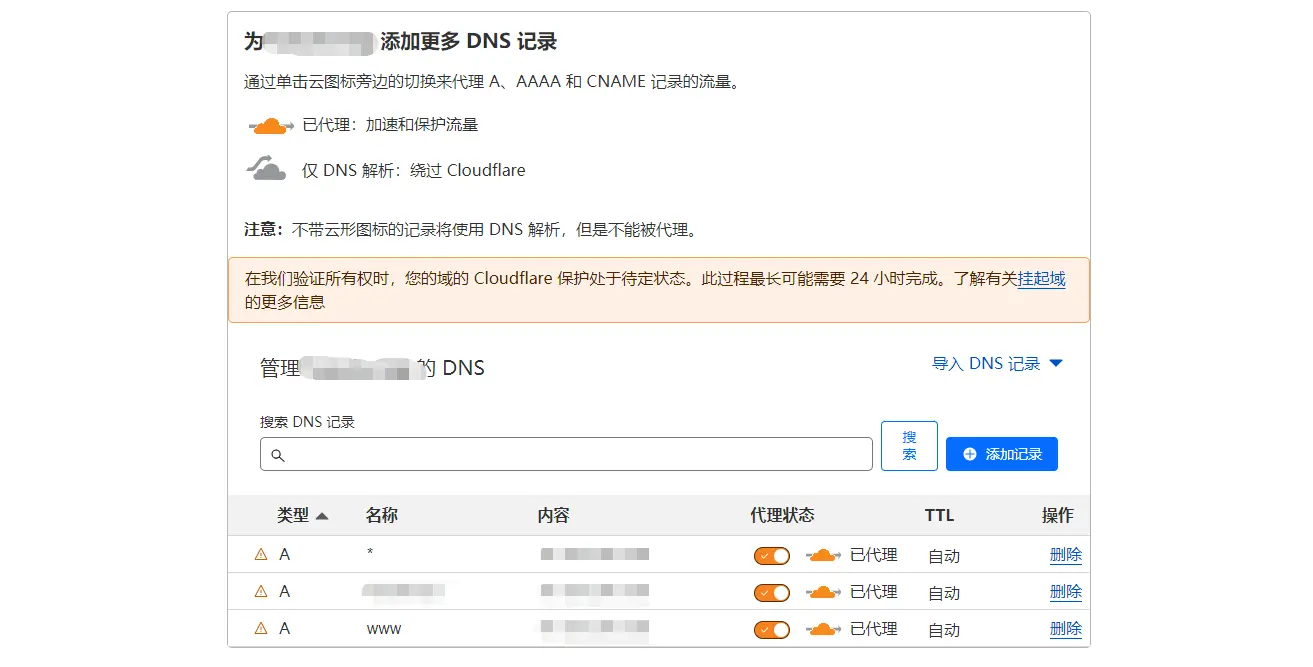
点击后,会让你选择它们的套餐,这里选择免费的然后到下一步,下面就到了dns的设置页面,在这里会显示你域名的dns的一些解析记录,这里根据自己情况,按照提示操作即可,需要注意的是,如果需要它们的cdn和其他服务,则需要在代理状态一栏打开开关:
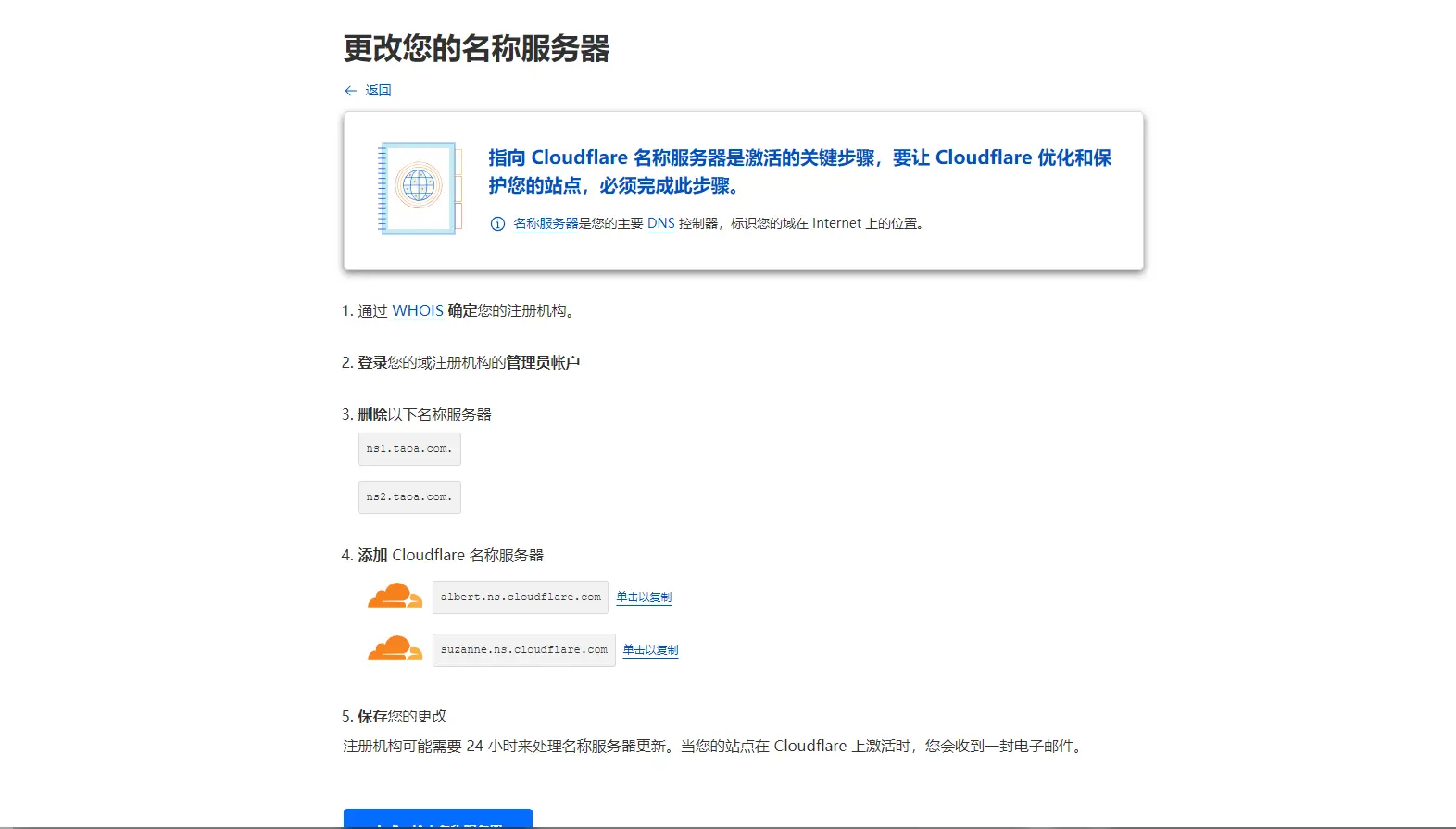
完成设置后,到下一步,到这个页面需要校验你的域名DNS 服务器是否解析到它的服务器上,根据它给的域名服务器,到你的域名服务商那里改一下,至此等待生效,就打功告成了。
之后可以在你添加的站点下面,看到如下图左侧很多服务,其中根据免费服务也有不少,可以根据自己的需要配置。
记录一个坑:使用
cloudflare后页面打不开出现ERR_TOO_MANY_REDIRECTS的错误 意思就是重定向过多,不出意外这个原因跟下图中的SSL/TLS 加密模式有关,如果你该选项配置为Flexible(灵活),恰巧你网站支持 HTTPS,并且设置了通过 HTTP 协议访问时,自动跳转到 HTTPS 协议,在该模式下cloudflare会在代理回源的时候通过 HTTP 协议访问我们的网站,那么就会有一个循环重定向,自然会出现这个问题,那么知道原因解决这个问题就很简单了,简单的方式就是把配置修改为`Full (strict)(完全(严格)),这样设置会通过 HTTPS 协议访问我们的源网站,并在每个请求过程中验证证书,讲道理来说你选择不严格的也可。
又拍云 CDN
首先要使用又拍云的免费CDN,需要你的网站是有备案的,并且需要在你网站底部添加又拍云 LOGO 及链接,这个免费的CDN服务是它的一个活动——又拍云联盟,如果你不介意这些,可点击活动查看具体详情,申请成功后可以免费使用一年,每个月10GB的云存储和15GB的CDN流量,到期可以再次提交申请。
和cloudflare采用的全局反向代理不同,你不需要去修改主域名的DNS服务器,将DNS解析交由CDN的服务商管理,因此要想使用又拍云CDN你需要准备一个加速域名,CDN的流量经加速域名再回溯到你的源站,以此达到静态资源的加速,注意的是这个加速域名的最后需要将CNAME记录指定又拍云提供的域名。
了解了这些,再来说如何使用吧,这里是官方食用的文档:CDN配置向导,我看已经非常详细了,这里说几点需要注意的点:
- 假如你的网站是
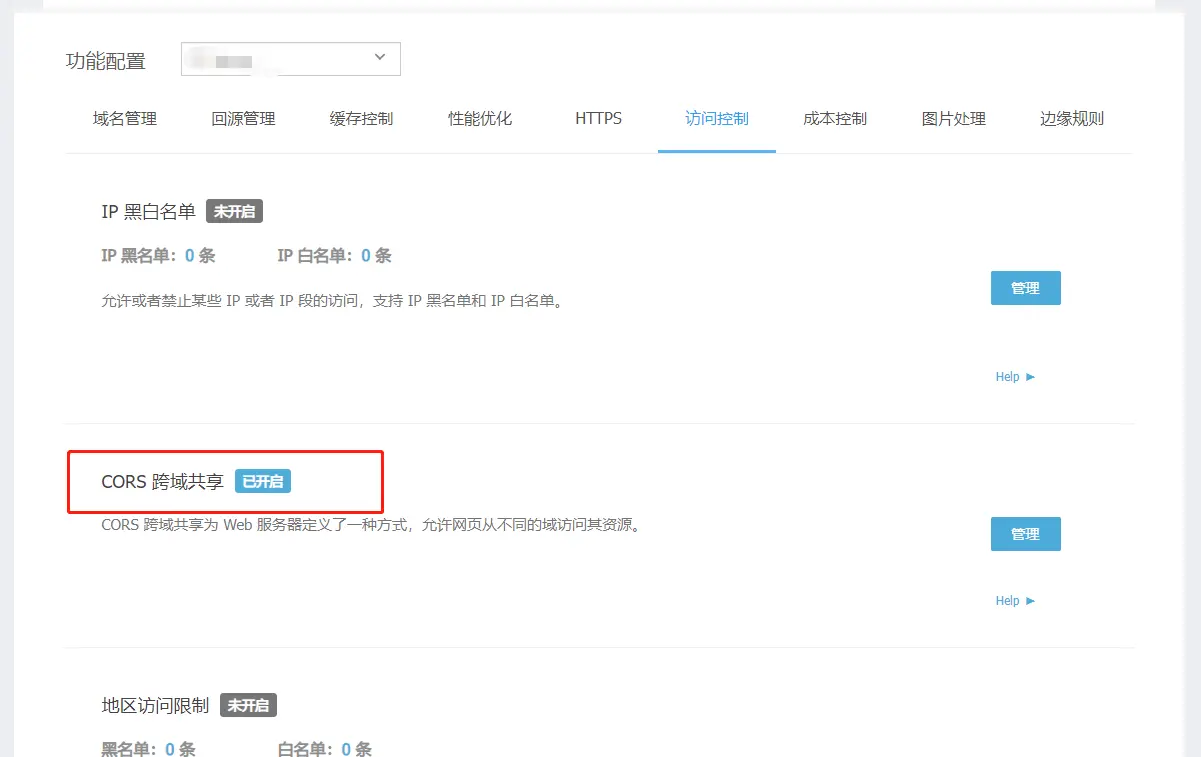
example.com,你需要对它进行加速,那么你需要准备一个加速域名例如cdn.example.com,在创建服务的时候,源站设置就填example.com - 创建成功后,如果遇到资源跨域的问题,可以尝试在配置管理里面的访问管理里面把
CORS 跨域共享打开
- 可以考虑再建一个云存储服务,方便查看和管理你的静态资源,有些不变的静态资源无需回源,这样也利于站点加速
Next.js搭配CDN
如果你使用的是cloudflare这种全局代理,应用中无需任何修改,但如果不是的话,也很简单。
在Next.js应用根目录找到next.config.js 文件,你可以使用 assetPrefix 配置项来指定静态资源的基础路径,这个路径可以是 CDN 的地址,如下配置:
// next.config.js
const isProd = process.env.NODE_ENV === "production";
module.exports = {
// 配置 CDN 地址
assetPrefix: isProd ? "https://cdn.example.com" : "",
// 其他配置项...
};
这样,在构建 Next.js 应用时,所有的静态资源链接都会使用指定的 CDN 地址作为基础路径。
写在最后
像这些CDN,合理恰当的运用才能起到积极的作业,不然就是CDN减速了,根据情况看着来吧
- 地点: 成都
- 心情:阿巴阿巴,最近又闲又忙,保佑家人身体健康


.5mmmgrg94q80.webp)





.6cduy097ixw0.webp)

